What makes a webpage great from the user’s perspective? Besides the content and graphical elements, the site’s speed, interactivity, and stability play considerable roles in the end user’s experience, whether good or bad. There are plenty of metrics at our disposal to help us understand a site’s performance, but none have been able to quantify the user’s actual visual experience of a page as well as Core Web Vitals.
Everyone in the industry is talking about them, and if they aren’t already, Core Web Vitals should be an element of your overall SEO and development strategy moving forward. Sometime this year, Google is set to make Core Web Vitals a part of their Page Experience Score alongside other ranking signals. This might impact your website’s position in search. Webmasters and brand owners must understand these new user experience metrics, optimize them, and include them in their overall SEO strategy.
Here’s what site owners need to know about Core Web Vitals in 2021.
User Experience Is More Important Than Ever Before
Prioritizing user experience isn’t anything new for Google, and it’s something they’ve been working towards with many of the latest updates. Remember, Google’s goal is to provide the best user-centric outcome, aiming to serve users with valuable, relevant search results. This goal is evident in the latest updates and ranking signal changes.
Various ranking signals that help determine, with varying weight, a page’s position in search results. These include site speed, mobile-friendly design, security, metadata, backlinks, mentions, keywords, and more general concepts such as Expertise, Authority, and Trustworthiness (E-A-T). Since the actual algorithms are beyond your control, it’s vital to optimize everything that you can control, and user experience should be a key point in your strategy.
The Web Vitals initiative provides a way for site owners to better understand their website’s performance from the user’s perspective. The better experience your site delivers, the more potential it has to rank highly when you also implement other SEO best practices such as placing your internal links strategically optimizing your metatags, and more.
What Core Web Vitals Mean For Your Website
Core Web Vitals are three of the seven search signals for page experience Google uses, with the other four being Mobile Friendly, Safe Browsing, HTTPS, and No Intrusive Interstitials. All of these are important, however Core Web Vitals are relatively new metrics for many site owners, and chances are you’ll need to address them.
More importantly, if you’re in a crowded industry targeting highly competitive search terms, every single ranking signal is essential to help you outrank competitors, including Core Web Vitals. From what we know and what Google has published, Core Web Vitals focuses on three specific metrics related to the user experience and are a part of Google’s broader search signals for page experience.
What Is Included In Core Web Vitals?
Although Core Web Vitals will continue to evolve, Google is currently concerned with metrics related to the three crucial aspects of the user experience: loading speed, responsiveness, and visual stability.
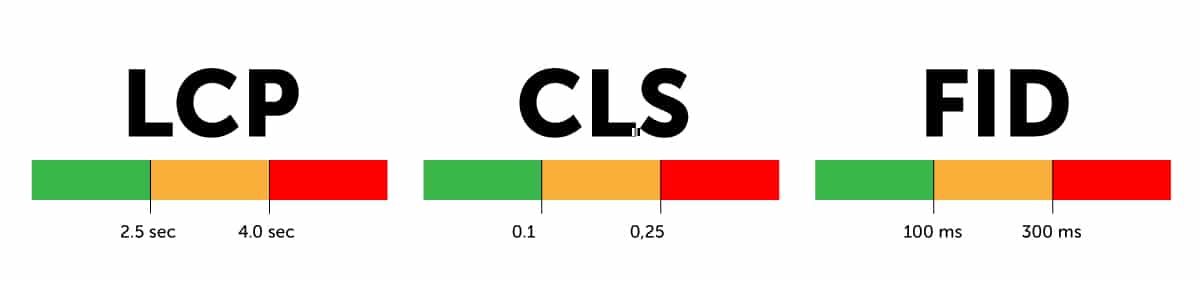
The three metrics are:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

Let’s take a closer look at each of the three, along with why they’re so important to Google when ranking sites based on Page Experience.
What Is Largest Contentful Paint (LCP)?
The Largest Contentful Paint (LCP) metric measures how long it takes for a user to actually see the elements of a page. It measures the time between when a user first clicks a link and when the largest page element, such as an image, video, or block of text, loads. This effectively measures how long it will take before a user sees a majority of the content on the page. While there are other speed metrics, LCP isn’t like any of the rest because it’s focused on the user-centric outcome.
Ideally, you want your LCP score to be as low as possible, as Google recommends it occur within 2.5 seconds of the page starting to load. When checking an individual page or your entire site, being within the 75th percentile of page loads across desktop and mobile is a good benchmark to target.
Why Is LCP Important?
LCP is an important metric because it is directly associated with your user’s experience. As we know, site speed is a critical ranking signal and part of any SEO strategy. LCP goes a step further, concerned purely with what the user sees on your page, specifically how long they have to wait to see it.

Slow-loading content can lead to a variety of bad outcomes, including higher bounce rates and lower-quality traffic to your site. Even if your content is top-notch and sufficiently answers the user’s search query, they might bounce before they even have a chance to view your page. So, even with quality content, Google might recognize your poor user experience, which could hold you back from achieving a better ranking. However, if your LCP is low, meaning you deliver valuable content to users quickly, you could see gains through this new ranking signal.
How Can You Improve LCP?
There are a few ways to check an individual page’s LCP or your entire site. For a particular page, try Google’s PageSpeed Insights. If you want a better picture of your site as a whole, you can view the Core Web Vitals report found in Google Search Console.
To improve LCP, Google recommends addressing these four factors:
- Slow server response times
- Render-blocking JavaScript and CSS
- Resource load times
- Client-side rendering
What Is First Input Delay (FID)?
First Input Delay (FID) relates directly to the responsiveness of a page while loading, specifically how the site responds to the first user interaction while the browser performs other tasks. Even when content is visible, when a user first interacts with your site, there’s a slight delay, measured in milliseconds, to when the browser can respond to the interaction. This first input typically occurs during page load and is focused on input events such as clicking a link from the navigation bar, keyboard inputs, expanding a menu, and other discrete actions.
The same as LCP, you want your FID score to be as low as possible, with Google recommending an FID of 100 milliseconds or less. Having a low FID creates a great first impression for your visitor. When their first interaction on your website is quick, it helps build the impression that your entire site is quick and responsive, helping boost your brand’s image in the end
Why Is FID a Core Web Vital?

Short input delay (100 milliseconds or less) means when a user clicks an element on your page, it’s recognized almost immediately. The wait is barely noticeable to the user, which is great news. It could potentially help encourage the visitor to stay on your zippy, responsive site, which is something all site owners want. With Google prioritizing usability, responsiveness is a crucial element to their goal of serving more user-centric sites with great page experiences
How Can You Improve Your FID Score?
FID is similar to your page speed score but goes a step further. FID measures the time it takes for your site to respond to a real-life user’s interaction. It’s a field metric, meaning it can’t be 100% simulated in a lab, but there are tools available to help you address and optimize a page’s FID. Heavy JavaScript execution is a common cause of low FID score. To improve your FID score, Google recommends addressing the following:
- Breaking up Long Tasks
- Using a web worker
- Reducing JavaScript execution time
- Optimizing the page for interaction readiness
What Is Cumulative Layout Shift (CLS)?
When you view a website, you expect all the elements to look and remain the same after they have loaded. Images and text should stay in the same place while you scroll on desktop or mobile, and you definitely expect clickable elements to stay put. On the other hand, sometimes page elements can move, such as the text in an article, a button, or a link.

This can be annoying if you’re reading and lose your place or have other consequences if a clickable element moves, such as an “Order Now” button. Cumulative Layout Shift (CLS) is a metric that tracks your page’s visual stability and is a crucial user-centric metric included in Core Web Vitals. According to Google, the CLS score is the sum of all individual layout shift scores for each unexpected layout shift that occurs during the lifespan of a page.
Why CLS Is Becoming a Ranking Signal?
Along with loading quickly and being responsive, Google wants websites to be visually stable, which is why CLS is a part of Core Web Vitals and a new ranking signal. Unexpected movement on a page can lead to user frustration and is not a core element of a user-centric, stable webpage. Google’s CLS score helps site owners better understand how visually stable their page is, and if there are shifts, how bad they are, and how frequently they occur.
How Can You Improve Your CLS Score?
You can measure a page’s CLS using a few different tools in the field or in the lab. It’s important to note that because lab tools load pages in synthetic environments, it can only account for layout shifts during page load, which can be potentially lower than field examples. Even so, to improve your CLS score, Google recommends following a few layout design principles to help avoid unexpected layout shifts altogether:
- Include size attributes on your video elements and images or reserve this space with CSS aspect ratio boxes or similar
- Avoid inserting content above existing content unless it’s in response to a user interaction
- Choose transform animations over animations of properties that trigger layout changes
Now you have a better understanding of the three Core Web Vitals, how does your site stack up, and what are your scores?
How Does Your Site Perform?
So, where does your site stand? You can check individual or sitewide Core Web Vitals scores a few ways using the following tools:
- Core Web Vitals Report within Google Search Console
- PageSpeed Insights
- Chrome User Experience Report
These tools are mostly based on field data or real user experiences. There are also ways to view your Core Web Vitals in a lab setting using Chrome DevTools and Lighthouse (Note: you’ll need to measure TBT instead of FID within these tools).
For reference, these are the ideal metrics to target for each of the Core Web Vitals:
- LCP: 2.5 seconds or lower
- FID: 100 milliseconds or below
- CLS: 0.1 or below
Ideally, you should hit the recommended targets for the 75th percentile of all page loads across desktop and mobile.
As you check your site’s Core Vitals scores and make changes, it’s important to note that Google’s Core Web Vitals testing tools won’t pick up these changes for at least 28 days. According to Google Search Advocate John Mueller, the data shown in Google Search Console is solely based on Chrome User Experience report data, which takes 28 days to collect and aggregate user data. Google has no plans to speed up data collection, since Google wants to ensure a site provides a good user experience consistency over time rather than a quick snapshot when a change is initially made.
If you need Core Web Vitals data faster, such as after making a big change to your site to see if anything broke in the process, Mueller recommends using third-party lab tools or the PageSpeed Insights API. However, the data and scores generated by these tools might differ from Google’s own Core Web Vitals tools. Even so, if you notice stable results in the lab tools but see an abrupt change, it might be a good indication a page needs attention
Final Thoughts On The SEO Impact Of Core Web Vitals
If there’s one thing to take away from this guide, it’s that usability and user-centric outcomes are and will continue to be Google’s priority. While there are a wide variety of ranking signals that affect how your site ranks in SERPs, Core Web Vitals will begin to play a key role in your page experience and eventual rankings. Core Web Vitals will continue to change, and you can expect updates approximately once per year. What was included this year might not be in the next update so it’s crucial for site owners to stay up to date on the latest information.
If you have any questions about your site’s Core Web Vitals or want to know how we can assist, contact VELOX Media today.
About the author:
VELOX Media specializes in strategy, organic search marketing optimization, paid management and web development. We take pride in working with our clients to build more productive and more revenue-driving businesses. We’ve helped build brands from the ground up—clients that had little or no online presence are now nationally recognized. Whether you’re a startup or an enterprise, we’ll do what it takes to make your brand legendary in its vertical.





